Background : The Carnegie Mellon Hyperloop team is a coalition of Carnegie Mellon University students who are engineers, designers and business professional competing in the Hyperloop competition organized by Elon Musk
Problem : Designing a teleoperation interface to remotely teleoperate the Hyperloop Prototype.
Role : UX Lead , Content Strategy , Research, UX design
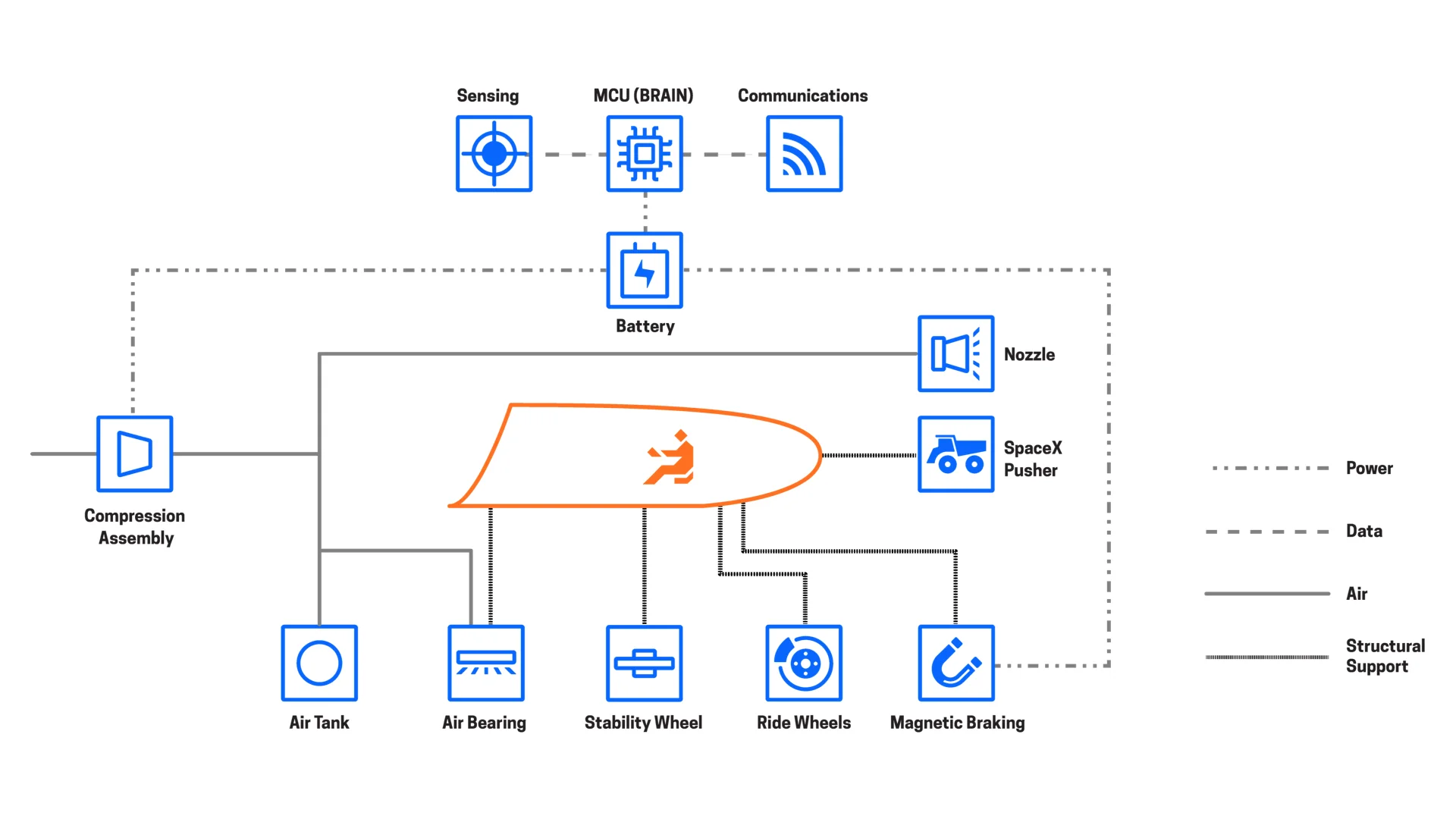
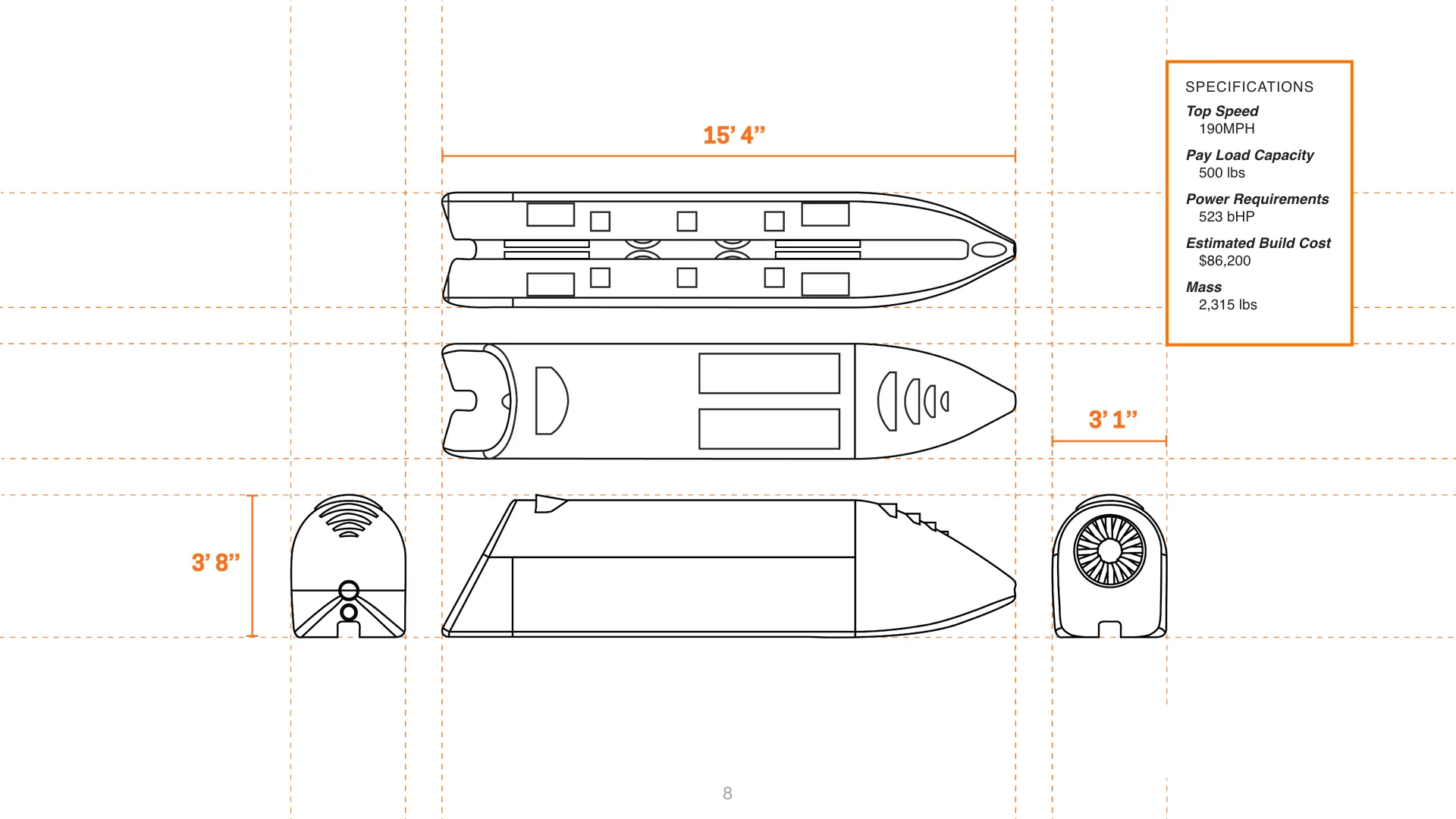
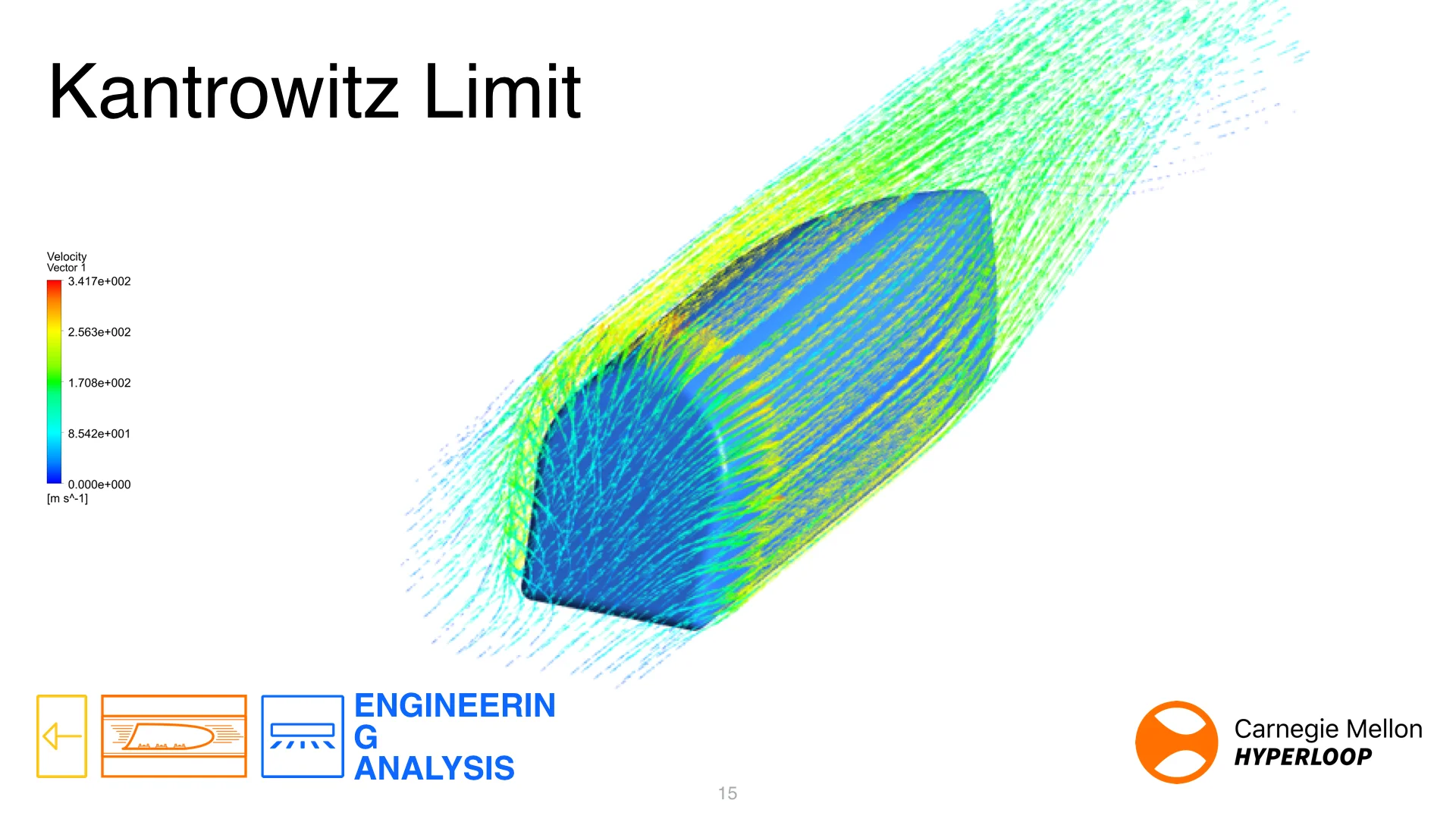
DOMAIN RESEARCH on hyperloop
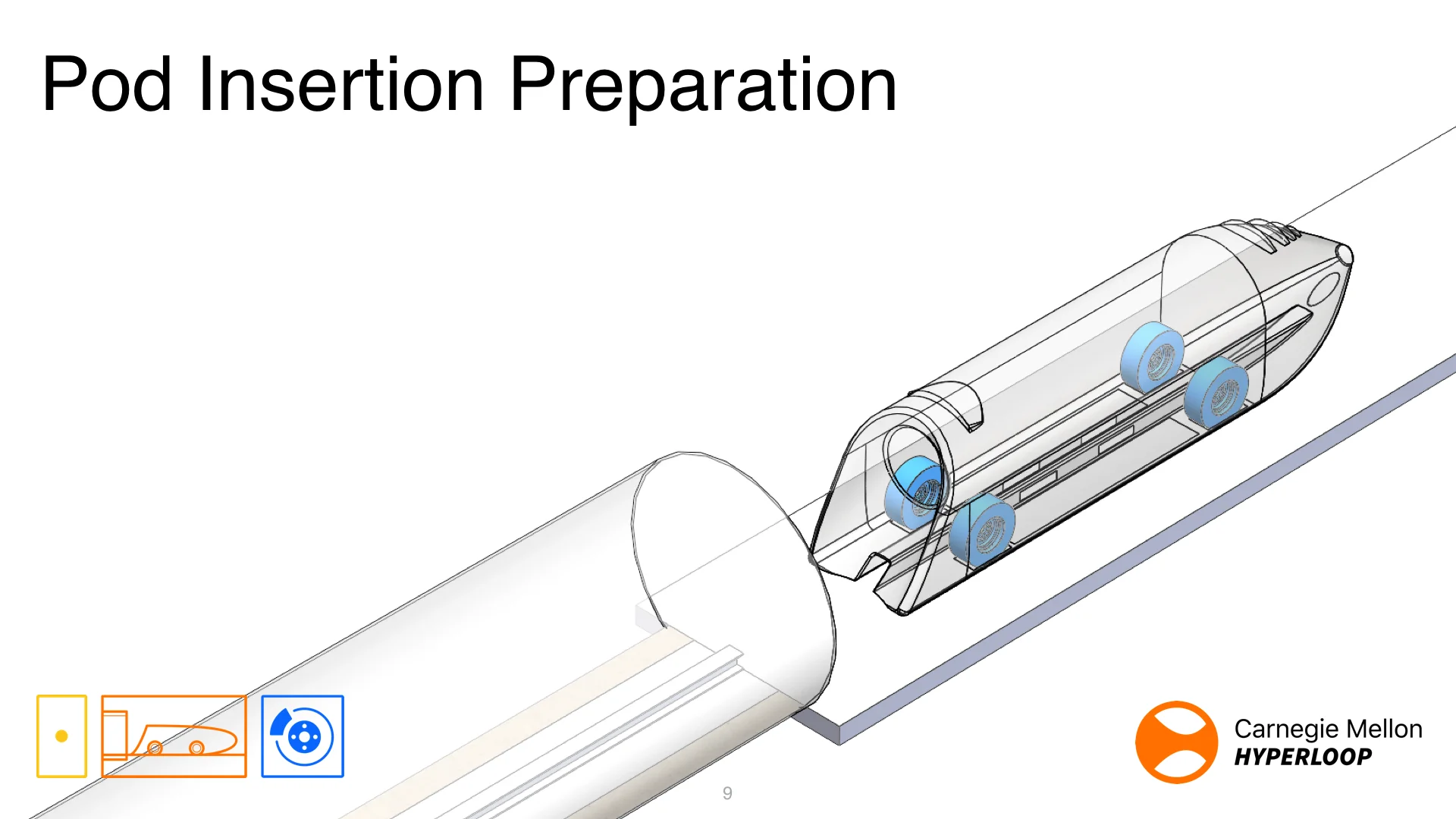
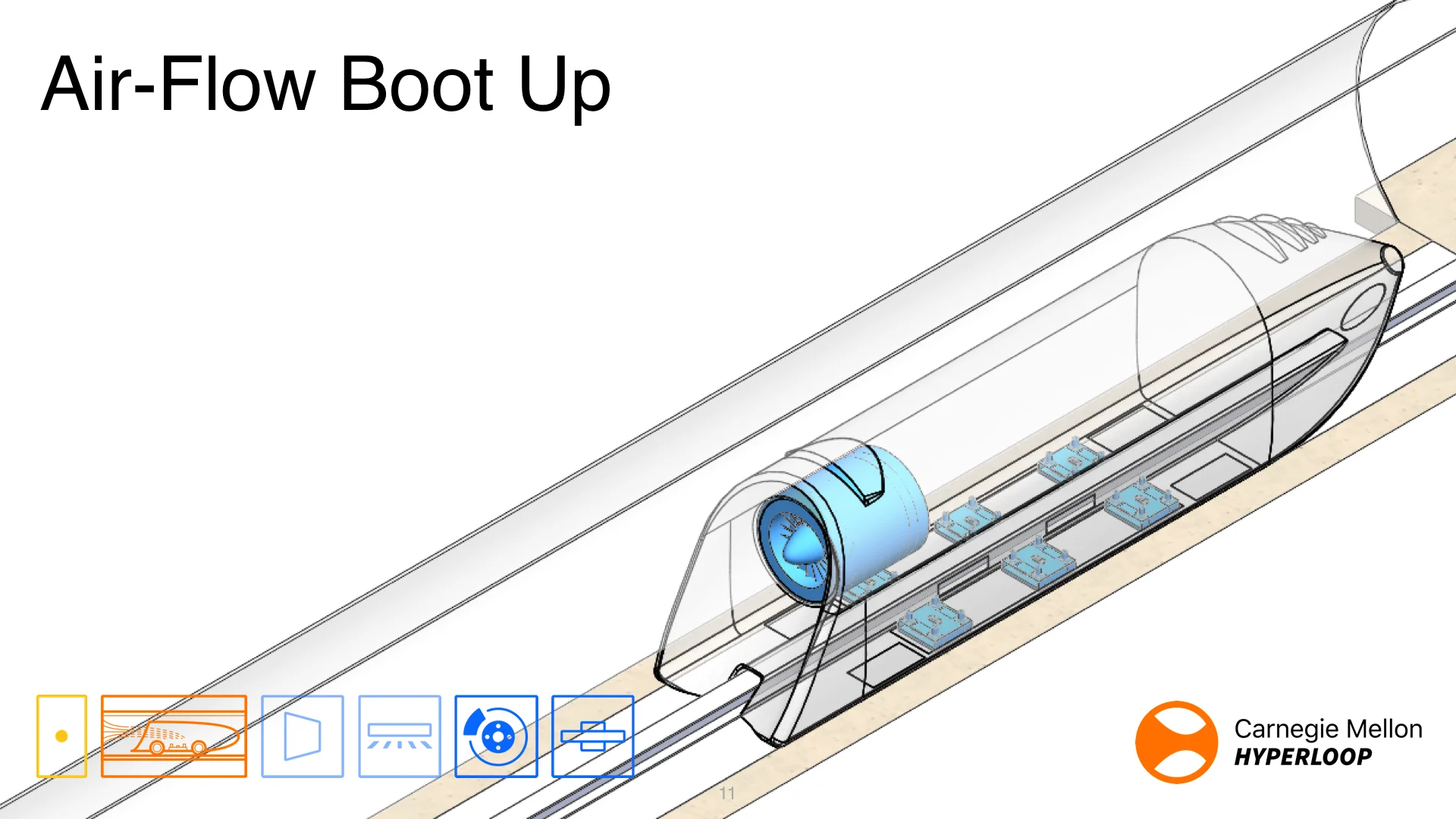
Understanding how Hyperlook works
Visual design
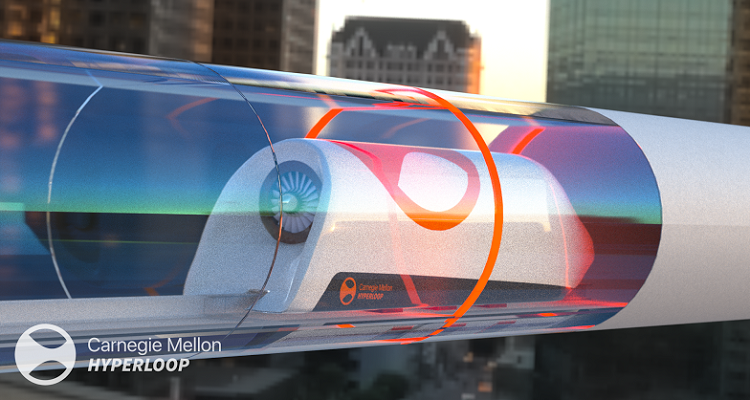
Based on inputs from the engineering team we created renders of the pod and visualized how the pod might look like in action traveling across cities.
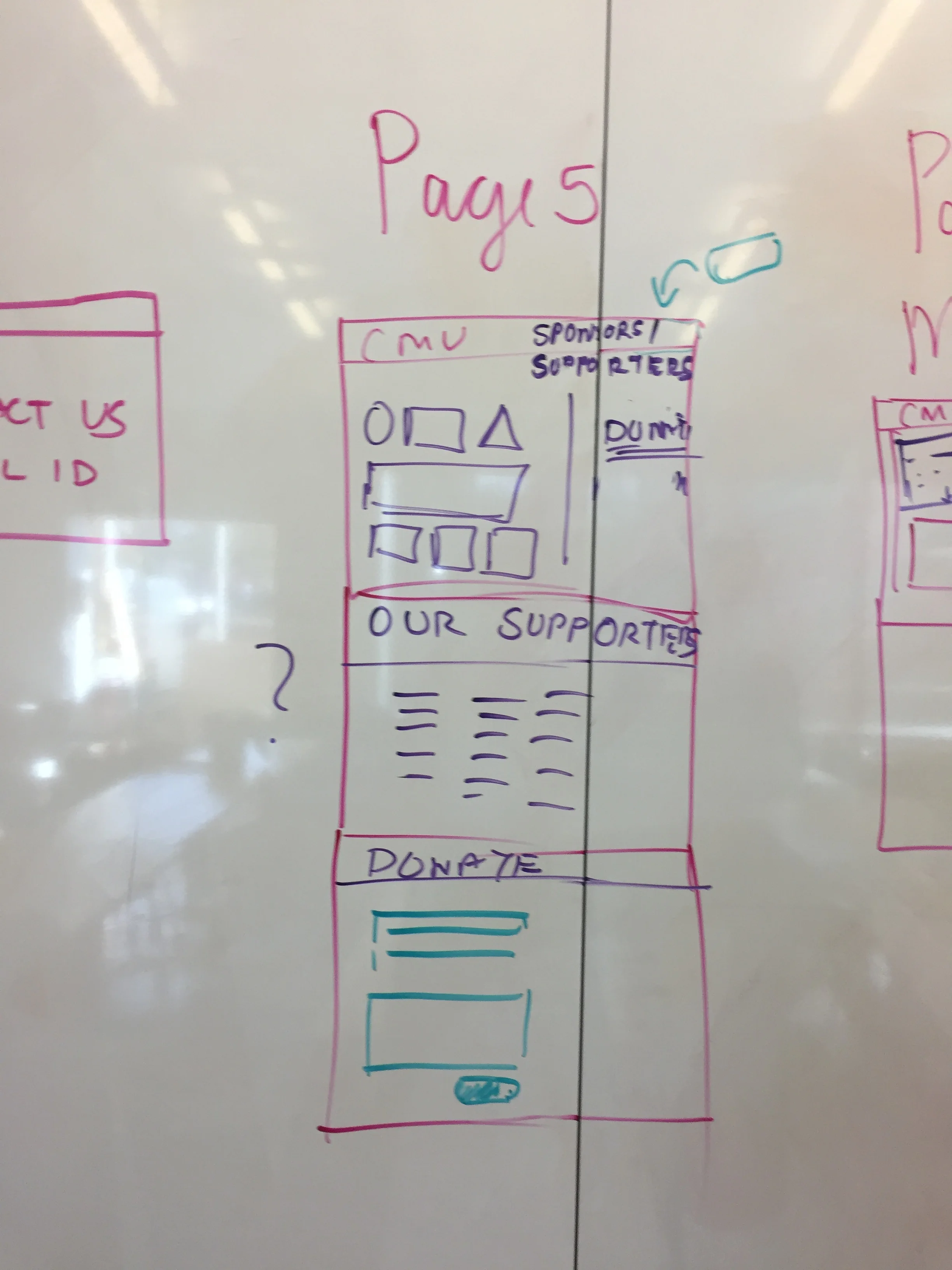
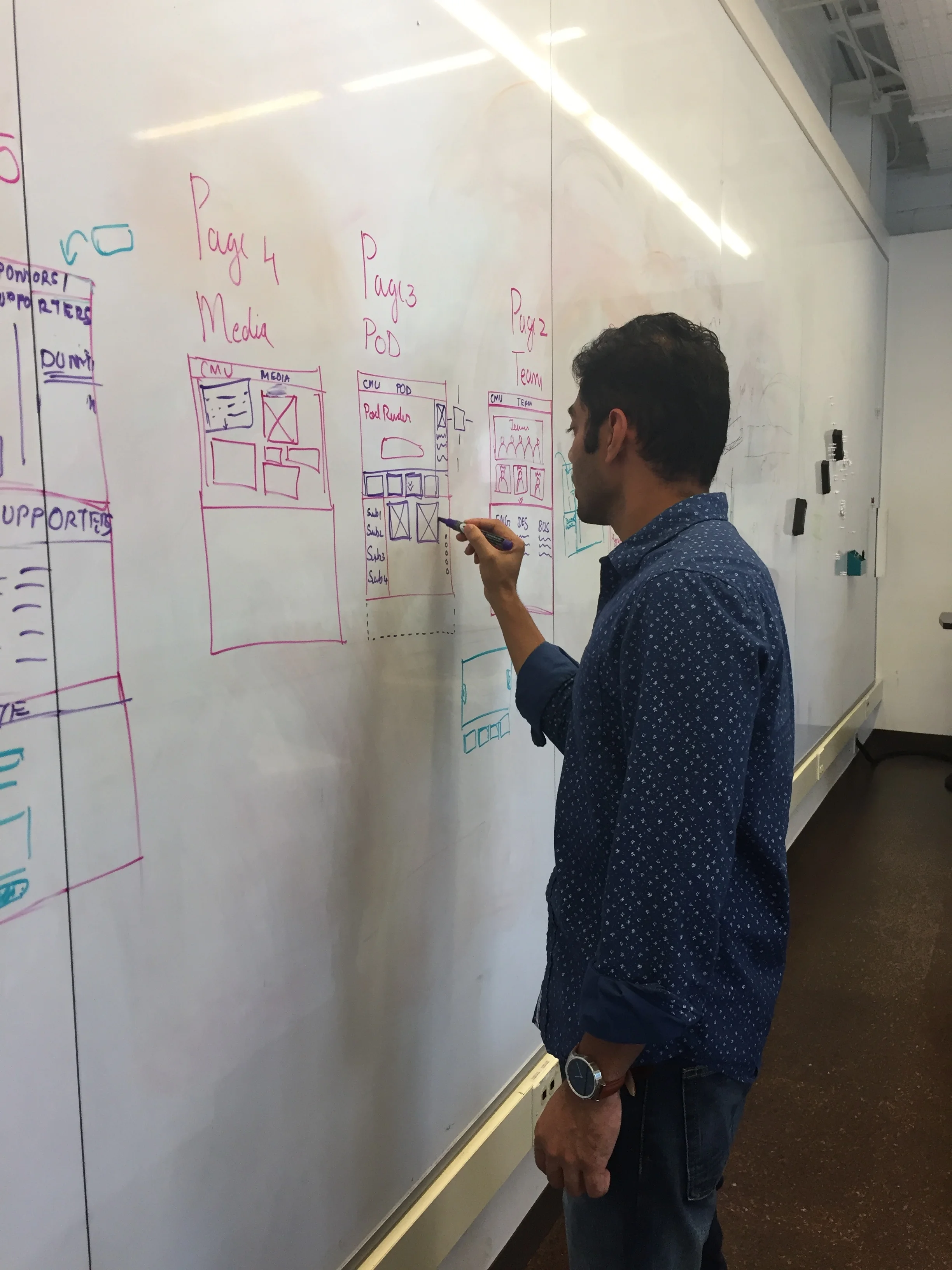
low fi wireframing - Site architecture
As a team we discussed what information would be needed to convey what CMU Hyperloop is all about. The web presence needed to be appealing to garner attention from sponsors for constructing the pod, attract student engineers to be part of the team and also to boost the existing teams enthusiasm. The website also needed to be simple enough to understand for the common man.
TELEOPERATION INTERFACE
WHAT was achieved
It was a great experience to witness what brilliant interdisciplinary teams can accomplish together. The website aided in establishing CMU Hyperloops digital presence, getting new sponsors and in recruiting new student engineers for developing the pod prototype.
The CMU Hyperloop pod has competed in California organized by Tesla
Special thanks to Anshuman Kumar - Founder and Visionary ( CMU Hyperloop )